Who doesn’t want a great website design that stands out in the online world? Of course, everyone wants to get a creative showcase for their products and services.
Adobe surveyed 2,000 consumers few years back, and found that:
- 73% of respondents prefer that the content “should be displayed well on the device.”
- 66% of respondents crave content that is beautifully designed vs. simple and plain.

Image: Adobe
These figures show how important a good website design is, to stay on top of the game. An attractive website is a key to get new visitors and retain existing visitors. So, if you’re someone looking for ways to improve the design of your website, read this article to learn about the top 10 web design trends in 2021.
Top 10 Web Design Trends in 2021
Here are 10 web design trends that will help you make 2021 brighter.
01. Bold Colors
2021 is the year to use bold, bright, and saturated colors in your web design
A bold and bright color stands out from the background and vibrates with energy. Be creative and combine the colors properly to enhance your overall message and enhance the mood of the customers visiting your site.
Color shades that can help you add bold and bright effect to your website are:
- Lime Green – refreshing and balancing
- Fire Red – reveals strong emotions, enthusiasm and energy
- Yellow – bold and positive
- Black – Classic
- Blue and Teal – health, calmness
- Orange – extraordinary

Combination of bold, bright and saturated colors – bubly, the sparkling water company.

Website – ToyFight

Website – Bose
Another color trend that is being liked a lot is: vintage-inspired colors. Inspired by magazines and TV, designers are mixing vintage colors combined with contemporary styles to add a nostalgic touch to the website. Examples are sites like Charles the Bold and Banger’s.
The key is: Choose the right color per your brand and be consistent across your website.
02. Soft Animations
The animation trend in web design is growing in popularity. This works wonders especially when there is a need to showcase any important topic on a web page in a simple yet attractive way.
So, do not be afraid to break the boundaries and add fun and vitality on your web page this year by incorporating visuals that are animated.
How can you use animation in web design effectively?
- To highlight a feature or critical information, for example, icons, photos, Call to Actions (CTAs) or price of the product
- To reveal hidden or dropdown menus
- To add mouseover effects for micro interaction, such as on gallery items
- To make the banner image creative
Some examples of cool and astonishing animation are on these sites:
03. Neumorphism
Neumorphism is new in the UI design world. This design trend is the evolution of skeuomorphism, which involves integrating the real-world objects into UI designs. In simple terms, it means that you design a familiar object in such a way that it looks exactly like the real object. For example: the interface of the calculator on your computer.
Neumorphism is also about the color palette of the entire screen, which when you apply it to your design, provides a completely unique experience for the users.

Neumorphism design from Filip Legierski
You can combine the neumorphism design on your website in this way:
- Use highlights and shadows to give depth to the design
- Use solid and gradient backgrounds
- Use mild and subtle effects
04. Large Images
Think bigger in 2021! Use oversized, full-screen images on the main page with text overlay to make a statement and captivate your visitors.
Yes, you read it right. It might sound too loud but when used in the right manner, this style will make your web design look striking. Many websites use a detailed picture to express the company’s motto. When visitors see the image and it looks attractive to them, it forces them to stay on the site, explore options, and read more.
When choosing an image for your website, consider your brand goals first, find a picture that’s close to it, enhance the picture, and display it. Remember, it is not important that you use image in the entire background, you can just use it in your header and still look expensive.
See some great examples below:

Website – Munesh

Website – Local Adventure

Website – The Children’s Society
05. White Spaces
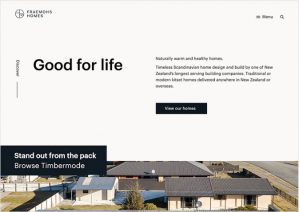
White Space has been among the web design trends’ list for last few years. White Space in a website refers to the blank spaces in between your design components. Its main purpose is to provide well-balanced feel to your visitors, making it easier for them to navigate and read content. See example screenshot:

Image – Fraemohs Homes
Remember not to overdo the white space design. It is important that you keep a balance between white space and content because if it is not done right, then all the design elements and any text on it will seem to be disconnected, making it difficult to scan the page, which will ultimately reduce the attention of the users.
06. Variable Fonts
In the web design trends in 2021, variable fonts are in. It gives web designers a variety of options within a single font. You can expand, condense, add space, change width of the font to create the best look for your design.
They allow you gain more control while reducing your page loading speed. With this, you can expand your typography creativity and create energetic and dynamic forms in ways that were technically not possible before.
07. Geometric Patterns and 3D Graphics
A website with little or no visual design feels like a wall of content to the viewer. A site can provide all the necessary information, but without any visible interest, it may fail to create a conversion.
Modern designers are using geometric patterns and 3D elements to add uniqueness to their site, including flat shapes like diamonds, triangles, rectangles, polygons, gridlines, etc., as well as some modern elements like 3D shapes and floating objects.

This website uses 3D elements, floating objects and simple geometric lines – The Artery

Example of geometric design in a website – The Imagineers
Level up and stylize your website this year with 3D and geometric designs.
08. Sliders are out of fashion
Image sliders look outdated now, and worse? They slow down your website loading speed and are less compatible with smartphones.
Then what? Videos are in.
Use a single image or video to display the best message to users instead of using multiple messages. The use of video in headers has proven to be the most attractive form of online content, therefore, it is no surprise that older sliders are losing their grip in upcoming web design trends.
Example: Altermind
09. Loading Speed and Accessibility
According to a Web Usability survey, most of the visitors (42%) would leave a website if it takes more than 10 seconds to load.

Thus, the functionality of a website is now an important aspect of web design. When designing a website, take care of the website loading speed, page responsiveness, and accessibility.
10. Dark theme
For some time, web designers continued to use white backgrounds to create free space in websites and mobile apps. Soon, the Dark Theme began trending and gained widespread recognition. We look forward to seeing this trend in 2021 as well.
See how Apple has used dark theme on its website which changed the entire look of their website.

Website – Apple
How to design a beautiful website?
The web design trends in 2021 will involve bold, classic designs with minimalistic 3D effects, clean look, fast speed, and high performance.
Hope this article will help you design an attractive website by choosing and combining some upcoming trends as mentioned.
If you want to transform your website into a pretty one, ThemeChilly is a great option. They have some amazing modern ecommerce themes that can help you create a website that you don’t have to work upon from scratch and that your users will love.

Have we missed any web design trends that you know are going to be big in 2021? Let us know in the comments section!
Read Next: Top 11 Cyber Protection Solutions for Businesses – a comparison









Great article! Love the piece about soft animations. Couldn’t agree more.
Great post! Neumorphism is something completely new to me. Looking forward to explore this trend in upcoming days. Thanks for sharing!
Great article. Love the trend about white space as I have notice that to be something that is becoming more popular with every website I visit. Very knowledgeable and understandable to read. Thanks for sharing.
If you want to design web pages for web designing, this blog is very productive.
I’m working on a new website and I was totally blacked out about what to do. Finally found some great ideas after reading your post. I really appreciate the help.
Thanks for sharing such wonderful content on this topic.
It’s actually a really good article and I was able to find some new information.
This content is outstanding and extremely informative. I found here trends that I was looking for. Thanks for sharing.
So glad that this trip could continue as normal!
I think this is a real great article post.Thanks Again.
Thanks for the useful information
Nice information thanks for sharing
Thanks for sharing these website trends. The animation trend is definitely becoming more popular today and it’s no surprise why.
Love the way you describe everything, A must read.